
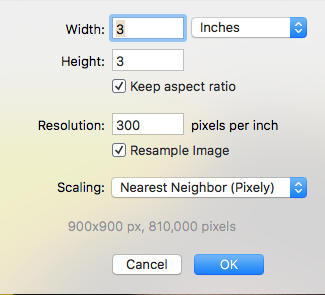
Book Designer Person asked you to provide a 300-dpi JPEG of your headshot. “Fine, right away” you say. You open your image editor and resize your lovey face using its export options, like this…

…and you email her the resulting JPEG image. The next morning she writes you back, says the image isn’t 300 dpi like she asked for. You check your settings, try again. Same problem, only now she’s mad that you’re wasted her time. She rats you out to your mom. Your mom calls you, saying she didn’t raise you this way. Nobody’s happy. Drinking turns to drugs, and you die alone, penniless, under a bridge.
What’s going on? You chose 300 pixels per inch, like she asked. It’s right there in the image editor’s export window. But apparently, that’s not what you’re getting.
It isn’t your fault. You’ve been misled. The truth is, a JPEG doesn’t have “dpi” (dots per inch) or even “ppi” (pixels per inch), even though the sample window above (from popular image editor Acorn) implies it does. In fact, a JPEG doesn’t even have “per inch.” Let me warn you right now: once you learn this, you’ll find it nearly impossible to convince anyone you’re right. Graphic artists with years of experience will break into hives and their eyes will bug out. You will be called foul names.
I’m not going to bore you with what a JPEG is, because who cares. Just know it’s one image format choice, among many others with varying traits. Everybody uses JPEGs because they’re well-supported and relatively small. They’re usually not the best choice for book design, but — oh yeah, I said I wouldn’t go into all that.
No size fits all
One curious trait of a JPEG: it doesn’t have a size. A JPEG isn’t 3 inches wide or 6 inches tall. A JPEG is made of pixels. That’s all. If a JPEG is 166 pixels square, it has 166 pixels across and 166 down, and that’s all there is to it. Like this image:

This is actually me. I’m dressed as Professor Plum. Halloween — don’t judge. The sweater looks a little brown, but I swear it was perfectly plum in real life. Anyway, the important thing is, this JPEG image is 166 pixels square. So how big is it? I can’t tell you, because JPEGS don’t have a size. Nothing in it says “2 inches.” As you look at this, you’re probably seeing a different size image than I am, and that’s what confuses everybody.
I picked 166 pixels because my Mac Desktop computer screen has a display resolution of 166 pixels per inch. This image is 166 pixels. So voilá! On my screen this image displays exactly 1 inch square. Great experiment! Except you’re not seeing it on my screen. Your own screen probably displays a different number of pixels per inch, so the image you see is a different size. (Get a ruler.) That’s because a JPEG doesn’t have a size. Its size (in inches) depends on the display device. If your computer screen resolution is 100 pixels per inch, this image will look exactly 1.6 inches square. Bigger than my screen. Nothing I can do about it. If I want it to look bigger on your screen, I have to give it more pixels, and then it’ll be bigger for everybody, not just you.
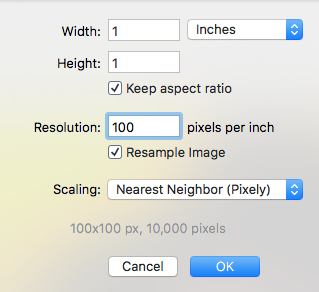
So why does the image editor give you those “per inch” options? They’re trying to help, but they don’t want to bog you down explaining all this stuff I’m explaining. So if you enter 1 inch big, and a resolution of 100 ppi, like this:


It’ll give you a 100×100 pixel image. (You can see that result at the bottom of this export window, in gray text.) As I look at this on my 166-pixel-per-inch screen, it isn’t an inch (like we thought we asked for) because my screen puts one image pixel per one screen pixel, and it needs 166 pixels to make an inch.
Now if I tell my image editor I want the same one inch image at 300 pixels per inch:


…I don’t end up with a “higher resolution” 1-inch image. It doesn’t have more “pixels per inch.” It’s just bigger. It’s 300 pixels square. 300 pixels use up about 1.8 inches of my 166-pixels-per-inch screen — who knows about yours. But one thing I can tell you: right now on your screen, the 300 “pixel per inch” image is exactly 3 times bigger than the 100 “pixel per inch” image, even though in both cases I said I wanted a one inch image. (Get the ruler back out.)
How big do you want it?
So here’s secret with JPEGs: when Book Designer Person says “give me a 300-dpi JPEG image,” you must answer, “At what size do you intend to use it?” And she’ll say “I don’t know yet,” then you’ll say you can’t help her yet, and when she starts hollering you can refer her to this article. Because you have to know how big the image hopes to be.
Winner: Book Designer Person has a printer with a resolution of 300dpi (dots per inch). That’s good. She wants a headshot of you and it’s going to be 1 inch square in her final layout. You need to give her a JPEG that’s 300 pixels square. No inches, just pixels. When she places your image in her layout software, she’ll size it to 1 inch, and your 300 pixels will get squished down into: (omg!) 300 pixels per inch. You didn’t make it 300ppi — you didn’t say it was an inch — she did. And everybody’s happy.
Loser: Book Designer Person changes her mind and decides, because you are so good-looking, to size your headshot 6 inches square on her layout. So your 300 pixels stretch out over her 6 inches, and now you’re at 50 pixels per inch. That’s like 1950s newspaper quality. It looks awful because on her 300 dot per inch printer, each pixel will be repeated across four printer dots, because there aren’t enough pixels of photo for each dot of printer ink. That repetition makes the image appear to be made of little squares. Maybe big squares. We call such an image pixelly, when actually the problem is that it doesn’t have nearly enough pixels. Best of all, it’s her fault. She made it a 50 ppi image by stretching your 300 pixels over her 6 inches.
Yep, her fault. Because JPEGS don’t have a size. They aren’t 1 inch or 3 inches or 6 inches big. JPEGS are just pixels. To make sure you get the resolution you want (300?), you have to know how many inches it’s going to be (6″?), then give her enough pixels to fill those inches (1800!). Or do what I do: just make it friggin’ enormous, so it’s more than big enough and the designer has to shrink it down. Shrinking always improves the image.
The end game
The happiest news of all: you don’t have to do any math. That’s what your image editor was asking you all along. In the export screenshot samples above, the image editor was asking how many inches you intend to fill, and what resolution (ppi or dpi) will be required, and it thus provides you exactly enough pixels for the job.
If you put that same “6 inch” 1800 pixel image on your website and I view it, it’ll barely fit on my 19-inch screen. Because by themselves, JPEGs don’t have a size. It’s not a “6 inch” image. It’s just 1800 pixels — use ’em how you will.
Last example: I’m designing cover art for your Kindle book. Kindle says cover art needs to be at least 1400 pixels wide, so it will fill the screen of even the fanciest Kindle device. Any less and the cover won’t fill the whole screen. I don’t need to know if it’s a 4-inch screen or an 8-inch screen. I only need to know I must fill at least 1400 pixels. So in my image editor, it doesn’t matter what I enter for “inches” or what I choose for “pixels per inch” in those boxes. All that matters is the little gray result at the bottom: is the result 1400 pixels wide? I could achieve that by choosing 140 inches and 10 pixels per inch. Or I could enter 1 inch and 1400 pixels per inch. The resulting image will be identical. Try it yourself. It works because JPEGS don’t have “inches.”
So the important question now is: what should I be for next Halloween?

 "Mick" is Michael Campbell, a book designer, graphic artist and writer. His humor column, The Dumpster, closes every issue of Food & Spirits Magazine. Author of
"Mick" is Michael Campbell, a book designer, graphic artist and writer. His humor column, The Dumpster, closes every issue of Food & Spirits Magazine. Author of
0 Comments