Just Your Type
Type, design, writing and other funny stuffApostrophes: Your Missing Link
When to use ’em, and how to make ’em go the right way. Sadly, most word processors don‘t know their it’s from a hole in the ground. Even expensive publishing software messes up. Why? Because they are not human. Being the human is your job. An apostrophe is used to...
Do You Need an ISBN?
You did the hard part. You wrote your book. Now it's time to publish it. But what's this? Vendors want an ISBN from you. What even is that? Do you really need one? Where do you get it? ISBNs look kind of scary because they're so legal-ish and computer-y. And that...
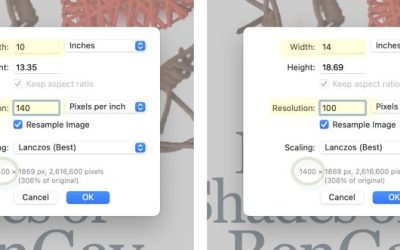
What size should an eBook cover be?
You're converting your book into an eBook. It needs a cover installed. What dimensions should that eBook cover be? Here's a short answer: it should be 1400 pixels wide, and 2100 pixels tall. There you go. If you're happy with that, go get another cup of coffee and...
Kindles now accept ePubs directly
Amazon-KDP now only accepts the ePub format News flash: you can now view an ePub directly on your Kindle. No more side-loading. No more tears. Not a flash, really. Amazon was actually very quiet about this big announcement. How big is it? Big. Big like solving global...
How to view an ePub eBook
You want to offer an eBook version of your book. How to you review it before you upload it for sale?
All the news that’s fit to print!
Maybe I could have been a journalist. Or at least a headline writer. Looks easier than being a book designer.
Base hits
Dusty Hill played base? Who knew? Which base? First base? Third base? If you're not sure, don't risk it. We offer professional proofreading at just 1.5 cents per word. Our editing is guaranteed too: if we miss anything, we'll remake your print book PDF or eBook fast...
How to Publish Your Book Using Amazon’s KDP Platform
You’d think uploading to Amazon’s KDP service would be easy. But many of the questions they ask can be confusing your first time, so let us help you through it step by step.
It’s Emma period.
See that? I haven't written a thing besides the title, and already it looks like I goofed. The marketing geniuses for the new movie Emma. decided to put a period in the title. So it's Emma., not Emma. Emma.. See that? It's nearly impossible even to write about. Still...
It’s just a hyphen. Right?
Adjectives describe something in more detail. A green car. A first job. A compound adjective isn't any fancier, it just takes two words to do one job. A blue-green car. Some first-hand experience. Really, we intend it to be a single descriptor—one word, really—so we...











 "Mick" is Michael Campbell, a book designer, graphic artist and writer. His humor column, The Dumpster, closes every issue of Food & Spirits Magazine. Author of
"Mick" is Michael Campbell, a book designer, graphic artist and writer. His humor column, The Dumpster, closes every issue of Food & Spirits Magazine. Author of